Иллюстрированный самоучитель по Maya 6
Основные понятия из области компьютерной графики
Знание терминологии из области компьютерной графики позволят лучше понять принципы работы в Maya. Для начала поговорим о различиях между растровой и векторной графикой.
Растровые изображения
В большинстве случаев изображения, получаемые с помощью компьютера, являются растровыми. Они представляют собой набор цветных пикселов на экране или набор цветных точек на листе бумаге, их можно сравнить с мозаикой. Все созданные в Maya сцены в итоге будут преобразованы в растровые изображения, несмотря на то, что изначально они относятся к векторной графике.
Программы для работы с растровыми изображениями, например Painter или Photoshop, позволяют редактировать такие параметры, как цвет, размер и положение всех частей рисунка. Вы можете рисовать как на отсканированной фотографии, так и на виртуальном холсте. Эти программы дают возможность непосредственно работать с пикселами, меняя их вид и формируя изображение. Например, можно сфотографировать свой дом и, отсканировав снимок, «покрасить» его стены в красный цвет с помощью Photoshop. Это поможет решить, стоит ли идти в магазин за красной краской или нет.
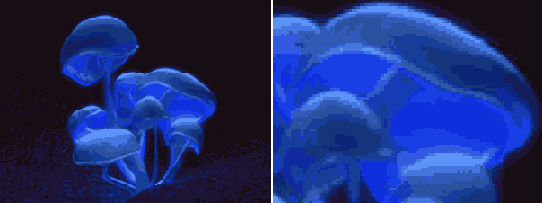
Разрешение характеризует детализацию снимка; определяется числом пикселов на единицу длины по вертикали и горизонтали. Обычно оно измеряется в пикселах на дюйм. Так как основой растровых изображений является сетка фиксированного размера, увеличение их размера отрицательно влияет на качество. Если поднести такое изображение близко к глазам или сильно увеличить, вы увидите составляющие его пикселы (рис. 1.1). Увеличить растровое изображение без потери качества можно только одновременно с увеличением его разрешения, но при этом увеличивается и размер выходного файла.

Рис. 1.1. Растровое изображение: слева— в натуральную величину; справа — увеличенное в несколько раз
В свете этих ограничений может возникнуть вопрос: зачем использовать растровые изображения? Для ответа на него достаточно вспомнить, что изображения на экране телевизора или компьютера являются именно растровыми.
Термином «растр» называется горизонтальная линия пикселов на экране. Картинка на экране формируется из красных, зеленых и синих светящихся точек. Соответственно, любое генерируемое компьютером изображение должно быть изначально растровым или преобразовываться к этому формату.
Векторные изображения
Векторные изображения создаются совершенно другим способом — на основе математических алгоритмов и геометрических функций. В данном случае определяется не цвет каждого пиксела, а области (areas), объемные фигуры (volumes) и плоские фигуры (shapes).
Среди популярных приложений для работы с векторной графикой можно выделить Illustrator и Flash. Кроме того, векторными являются все программы для систем автоматизированного проектирования (САПР) (CAD — computer-aided design), например AutoCAD или SolidWorks. Они позволяют создавать плоские и объемные фигуры, раскрашивать их в разные цвета или назначать им материалы.
Полученные с помощью таких приложений результаты хранятся в файлах, которые содержат информацию о координатах, уравнения точек в пространстве и назначенные пользователем цветовые значения. Затем векторная информация преобразуется в растровые изображения путем визуализации.
У векторных изображений не существует ограничений на масштабирование. Изменение размера подобного рисунка не сопровождается потерей качества (рис. 1.2).
Движущиеся изображения в векторных программах также сохраняются в виде уравнений, определяющих плоские и объемные фигуры и указывающих на изменение положения геометрии. Скачивая из Интернета мультфильм, созданный в приложении Flash, вы получаете информацию в векторной форме. Это сведения о положении, размере и форме всех персонажей и фоновых декораций. Затем компьютер в реальном времени визуализирует файл, и на экране вы видите уже растровое изображение.

Рис. 1.2. Векторное изображение: слева — исходное; справа — увеличенное на 200 %
В Maya вам предстоит работать с векторной графикой, имеющей вид каркасов. После визуализации она также преобразуется в набор растровых изображений.
При редактировании векторных файлов с помощью специальных программ меняется геометрическая информация. Это позволяет легко манипулировать файлами, что немаловажно для индустрии проектирования.
Вывод изображений
Обычно пользователи хотят, чтобы созданную ими анимацию увидела как можно большая аудитория. Для этого требуется визуализировать полученный результат в виде набора изображений или фильма. Сохраняется файл различными способами в зависимости от того, каким образом вы собираетесь его просматривать.
Насыщенность цвета
Файлы изображений сохраняют цвет каждого пиксела в виде трех значений, соответствующих красному, зеленому и синему цветам. Тип изображения зависит от того, сколько места выделено под каждый пиксел. Вот варианты глубины цвета, доступные в Maya:
Форматы файлов
Существуют различные форматы файлов. Наиболее популярным среди них является JPEG.
Фотографии в этом формате можно повсеместно встретить в Интернете.
Основным различием между форматами файлов является способ сохранения изображения. В некоторых случаях происходит сжатие файла с целью уменьшения его размера. Однако слишком сильное сжатие, как правило, сопровождается ухудшением качества изображения.
Часто результаты визуализации сцен Maya сохраняют в форматах TIFF, SGI, Maya IFF и Targa. Все эти форматы отличает 24-разрядное кодирование цвета и отсутствие или низкая степень сжатия (так называемое сжатие без потерь). Для просмотра анимации, визуализированной в виде набора файлов в формате TIFF, достаточно воспользоваться таким приложением, как, например, FCheck, или преобразовать их в один из анимационных форматов.
Формат итогового изображения зависит, кроме всего прочего, от его назначения. Например, если полученные файлы будут подвергаться монтажу, их формат должен допускать импорт в соответствующее приложение. Лучше всего работать с файлами формата TIFF, так как он является наиболее универсальным и совместимым, а кроме того, использует сжатие без потерь.
Анимационные форматы
Анимацию можно сохранять не только в виде набора статичных изображений, но и в виде фильмов в формате AVI или QuickTime. Получаемые в результате файлы имеют большой объем и содержат все изображения, необходимые для воспроизведения анимации. Они допускают сжатие с целью уменьшения размеров файла, но, как и в случае со статичными изображениями, этот процесс сопровождается ухудшением качества.
Существует возможность сохранять результаты визуализации сцен Maya в формате AVI без сжатия, что избавляет вас от необходимости возиться с большим набором статичных изображений. На первый взгляд это выглядит весьма привлекательно, но вряд ли стоит визуализировать полученные результаты непосредственно в файл формата AVI. В конце концов, набор статичных изображений легко преобразуется в данный формат с помощью приложений After Effect, Premiere или даже QuickTime Pro.
Причина крайне проста.
В мире нет совершенства, это касается и визуализации сцен. Например, никто не застрахован от зависания компьютера. И в результате визуализацию файла AVI придется начинать заново, в то время как набор статичных изображений можно визуализировать с прерванного места. Кроме того, у вас появляется возможность менять порядок кадров и редактировать такой параметр, как цветовой тон или насыщенность отдельных кадров.
Цвет
Разницу в частоте световых волн мы воспринимаем как различные цвета. Широкий диапазон наблюдаемых оттенков является результатом смешивания трех основных цветов — красного, зеленого и синего. Существуют два способа смешивания — субтрактивный и аддитивный. Распределенные на равные расстояния вдоль окружности основные цвета образуют цветовой круг. Между ними располагаются дополнительные цвета, представляющие собой смесь основных в различных пропорциях.
Эти сведения помогут вам лучше понять цветовую схему, принятую в компьютерной графике, и откроют дополнительные возможности оформления сцен.
Субтрактивные и аддитивные цвета
Субтрактивная схема смешивания цветов используется в случаях, когда получаемый результат просматривается при внешнем освещении. Она основана на способе создания цветов при отражении света. Световые лучи, отражаясь от окрашенной поверхности, приобретают соответствующий оттенок. Определенные материалы и текстуры поверхности при отражении от них света поглощают некоторые цвета, позволяя выходить наружу только свету с определенной длиной волны. В результате наложения друг на друга различных цветов получается черный цвет, так как все лучи окажутся поглощенными.
Основными цветами в субтрактивной схеме являются красный, желтый и синий. Именно с таким цветовым кругом знакомятся люди при изучении традиционных изобразительных искусств. Однако при печати изображений используется цветовая схема CMYK (Cyan, Magenta, Yellow и Black — голубой, пурпурный, желтый и черный). Черный цвет в данном случае используется для регулировки контрастности.
По аддитивной схеме смешиваются световые пятна.
Частота одного луча света добавляется к частоте другого, и в результате получается новый цвет. Основными цветами в данном случае являются красный, зеленый и синий. Смешанные друг с другом в равных пропорциях, они дают белый цвет. Именно эта схема используется при формировании изображения на экране компьютера.
В аддитивной схеме теплыми называются цвета от пурпурного до желтого, а холодными — от зеленого до голубого и синего. Теплые цвета как бы выступают над поверхностью изображения, а холодные как бы вдавливаются в нее.
Цвет на экране компьютера
Компьютер представляет всю информацию, в том числе и цветовую, в виде набора числовых значений, составленных из двоичного кода. В 24-разрядных цветных изображениях каждый пиксел представлен в виде трех 8-разрядных значений, соответствующих каналам красного, зеленого и синего цветов. 8-разрядное двоичное число лежит в диапазоне от 0 до 255, соответственно, каждый из основных цветов может иметь 256 оттенков. Благодаря наличию трех каналов мы получаем 256 х 256 х 256 = 16,7 млн возможных комбинаций основных цветов.
Впрочем, цвет может быть задан и с помощью каналов цветового тона, насыщенности и интенсивности (режим HSV — Hue, Saturation, Value). В данном случае каждый канал также имеет значение от 0 до 255 (мы рассматриваем 24-разрядные изображения), определяющее окончательный цвет. Параметр Hue (Цветовой тон) определяет оттенок цвета, параметр Saturation (Насыщенность) указывает чистоту этого цвета в сравнении с оттенками серого, а параметр Value (Интенсивность) задает яркость цвета.
Режимы RGB и HSV предоставляют различные способы управления цветом, и вы можете выбрать наиболее предпочтительный. Цвета всех компонентов Maya, от карт текстуры до лучей источников света, определяются значениями RGB и HSV. В любой момент вы можете перейти от одного режима к другому.
Цветовая схема CMYK
Как уже упоминалось, цветовая схема CMYK используется при печати. Струйные принтеры создают цветные отпечатки, смешивая на бумаге нужные количества голубого, пурпурного, желтого и черного цветов.
Программное обеспечение, которым вы пользуетесь, при отправке на печать автоматически преобразует RGB-изображение, наблюдаемое на экране компьютера, в цветовую схему CMYK. Для профессиональной печати используются специальные мониторы, позволяющие предварительно просматривать изображения в CMYK-режиме. К счастью, беспокоиться о подобных вещах приходится только профессионалам, так как преобразование одной цветовой схемы в другую, осуществляемое программным обеспечением, дает вполне приемлемое для любительских отпечатков качество.
Разрешение, пропорции и частота кадров
Под термином разрешение (resolution) подразумевается размер изображения, выраженный в количестве пикселов по горизонтали и вертикали. Обычно его значение записывается в виде 640 х 480. Чем выше разрешение, тем больше детализация изображения.
Разрешение итогового изображения обычно выбирается в зависимости от дальнейшего назначения анимации (табл. 1.1).
Таблица 1.1. Стандартные разрешения
|
Формат |
Запись |
Комментарий |
|
VGA (от Video Graphics Array — логическая матрица видеографики) |
640 х 480 |
Ранее стандартное разрешение компьютеров. В наши дни широко используется для видеосигналов |
|
NTSC D1 (от National Television Standards Committee — Национальный комитет по телевизионным стандартам) |
720 х 486 |
Стандартное разрешение для широковещательного телевидения в Северной Америке |
|
NTSCDV |
720 х 480 |
Типичное разрешение цифровых видеокамер |
|
PAL (от Phase Alternation Line — построчное изменение фазы) |
720 х 586 |
Стандартное разрешение для широковещательного телевидения в большинстве стран Европы |
|
HDTV (от High Definition Television — телевидение высокой четкости) |
1920 х 1080 |
Новый стандарт кодирования видео. Иногда его еще называют 1080J |
|
IK Academy (IK означает 1000 пикселов в ширину) |
1024 х 768 |
Самое низкое из доступных разрешений, рекомендованных американской Академией киноискусства |
|
2К Academy (2K означает 2000 Пикселов в ширину) |
2048 х 1556 |
Разрешение, используемое большинством студий для производства компьютерной графики. Оно дает оптимальный для показа на экране размер изображения |
|
4К Academy (4K означает 4000 пикселов в ширину) |
4094 х 3072 |
Разрешение, применяемое в кино для показа детализированных кадров |
/p> Любое обсуждение понятия разрешение не имеет смысла без разговора о пропорциях изображения (aspect ratio), то есть отношения ширины кадра к его высоте. Вот принятые на данный момент стандарты (табл. 1.2).
Таблица 1.2. Стандарты пропорций изображения
|
Название |
Отношение ширины к высоте |
Комментарий |
|
Стандарт, принятый американской Академией киноискусства |
1,33:1 или 4:3 |
Наиболее распространенное соотношение геометрических размеров. Ширина составляет 1,33 высоты. Именно оно используется в стандарте NTSC, а также в 16- и 35-миллиметровых фильмах (например, «Унесенные ветром») |
|
Широкий экран |
1,85:1 или 16:9 |
Это соотношение в наши дни чаще всего используется в 35-миллиметровых фильмах. При показе подобных фильмов по телевизору сверху и снизу экрана появляется черная полоса, что позволяет избежать обрезки по краям |
|
Анаморфотное соотношение |
2,35:1 |
При съемке на 35-миллиметровую пленку так называемым анаморфотным объективом изображение сжимается. При воспроизведении через такой же объектив ширина изображения составляет 2,35 его высоты. При стандартном телевещании соотношение будет еще более строгим, чтобы избежать обрезки по бокам |
В начале работы над проектом нужно учитывать способ просмотра результата. Это может повлиять на компоновку сцены, движение персонажей, способ визуализации и т. п. В Maya поменять частоту кадров и их разрешение можно в любой момент, но лучше выбрать эти параметры с самого начала.
Воспроизведение анимации, созданной с частотой 24 кадра/с, на частоте 30 кадров/с приводит к замедлению движения объектов. Кроме того, потребуется повторение отдельных кадров для заполнения пропусков, или же анимадия закончится слишком рано. Воспроизведение анимации, созданной с частотой 30 кадров/с, на частоте 24 кадра/с дает обратный эффект. Движение ускоряется, а некоторые кадры приходится пропускать, или же анимация заканчивается позже, чем нужно.
Трехмерное пространство и оси координат
При работе с приложениями для трехмерного моделирования крайне важно отслеживать положение создаваемых объектов. Это легко сделать, если вы понимаете принцип действия инструментов, которыми приходится пользоваться, и понятие пространства, с которым приходится работать. Трехмерное пространство в нашем случае представляет собой виртуальную область для создания моделей и программирования анимации. Его основанием является прямоугольная система координат, созданная Рене Декартом.
Пространство определяется тремя осями — X, Ки Z, соответствующими трем измерениям — ширине, высоте и глубине. Три оси формируют числовую сетку, которая определяет координаты любой точки в пространстве.
Точка с координатами (0, 0, 0) называется началом координат. Именно здесь пересекаются все три оси. Трехмерное пространство, определяемое этими осями, называется глобальным, сами же оси являются базисом, на основе которого определяется положение объектов в пространстве. Тройка осей глобальной системы координат в Maya располагается в нижнем левом углу окон проекции.
Однако объекты в пространстве могут быть ориентированы совершенно произвольно. Поэтому была введена система координат, связанная с самим объектом. Она называется локальной. Оси этой системы координат строго связаны с объектами Maya и при преобразовании поворота или перемещения также меняют свою ориентацию или положение. Это бывает полезно при анимации объектов.
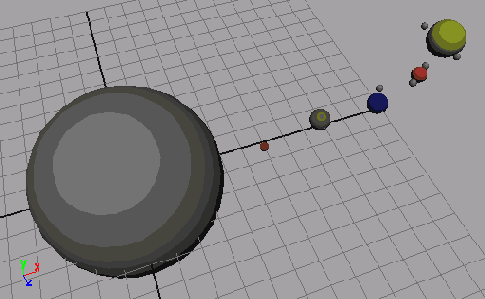
Более подробно о прямоугольной системе координат мы поговорим в главе 3, в которой вам предстоит смоделировать аналог Солнечной системы, показанный на рис. 1.3. Солнце будет находиться в начале координат, а планеты должны двигаться вокруг него в глобальной системе координат, одновременно вращаясь вокруг своей оси. Спутники же, в свою очередь, будут двигаться вокруг планет и тоже вращаться вокруг своей оси.

Рис. 1.3. Солнце располагается в начале координат, а планеты движутся по орбитам и одновременно вращаются вокруг своей оси